クラウドワークスで好きな名前を取得する方法。ちょっとアレを足すだけでOK
ここに文章これでちゃんと動くのかな¿スマホが肝心

クラウドワークスでは「表示名」を自由に決めることができます。
この「表示名」は文字通り第三者から見える場所に表示される名前の事で、自分のプロフィールでもかなり目立つ部分なので、できるだけ「自分の好きな名前」にしたいですよね。
でも、希望の名前は早い者勝ちですでに取られてしまっていることも少なくありません。
そこで使える小ワザを私なりに発見したので、今日はみなさんにシェアしたいと思います。
私はだいたいこの方法で希望の名前を取得しています♡
クラウドワークスで好きな名前(表示名)にしたい!
名前(表示名)は早い者勝ち

クラウドワークスでは自分の「表示名」を何度でも好きなように変えることができます。
表示名には平仮名や漢字、カタカナ、英数字など好みの文字を最大で12文字まで使用できますが、すでに誰かに取得された名前は使用することができません。
誰かに使用されている名前を入力した場合、確定しようとした段階でこんなメッセージが表示されて確定することができないのですぐに分かります。

このエラーメッセージが出た場合は「その名前は使えないよ!考え直してね!」という事なので新しい名前を考えて入力しなおしましょう。
単純な名前ほど誰かに取られている(競争激しすぎ)

表示名は本当に好きに決めていいので、好きなアーティストにちなんだ名前だったり、ペットの名前だったり、好きな食べ物や色の名前だったり、みんなかなり自由に名前を決めています。
表示名はクライアントとのやりとりの際に絶対に見られる部分なので、私は多少カジュアルにはなっても『極端にビジネスにふさわしくない名前』は避けるようにしているのですが、
中にはかなりふざけた名前を付けている人もいる事はいます。(そのぐらい自由ということでもあります。自己責任ですが…)
ただ、クラウドワークスはユーザー数が多い事もあり、自分がパッと思いついた名前はだいたい誰かに取られてしまっていることが多いので、その意味で「本当に好きな名前」にすることは相当オリジナリティのある名前でもない限り難しいのが現状です。
空きのある名前は提案されるが、それじゃイヤ

例えば「タピオカ」という表示名にしようとして誰かがその名前を使っていた場合、“その名前はすでに使用されています”というエラーメッセージとともに「代わりにこんな名前なら空きがあるよ?」と近い雰囲気の名前から候補がいくつか提示されます。
「タピオカ」は使えないけれど、「タピオカ1234」「タピオカ_cw」「タピオカAB34」なら使えますといった感じで。
これで問題がなければこの候補から決めることですぐに表示名を確定できますが、私はだいたいこの時に提案される「代わりの名前」が気に入りません。
だって、自分の希望した文字列の後に謎の数字やアルファベットがくっついてるのって、目障りというか、なんだか落ち着かないし。
表示名に自分の意志で選んだ訳ではない文字や数字が入ってるのって、なんかイヤじゃないですか?
何かを足すにしても、何の文字を足すかは自分で決めたい。私はそう思います。
ということで、私はこうしました。(次へ進みます)
クラウドワークスで好きな名前を取るなら「記号」を足せばいい

意味のない文字を足すぐらいなら「記号」を足す!
つかえるのは☆、!、*、▲、▽、▼、△、■、□、♪、
| Ψ、 |
など「記号」と打って出てくるやつ(機種依存文字以外)
①、②…→など 見た目も可愛くていい 目立つ
使えないのは機種依存文字(環境依存文字)っぽい奴→♡、☽、♬、♫、♩、🌸、
この程度の遊び心は許容範囲

在宅ワークに限らず、仕事を取りたいなら目立つのは大事

記号を使っている人はまだ多くない。オススメ

愛着の湧く名前を使ってクラウドワークスで活動しよう!

【時短】コピペの範囲指定がラクになる方法をシェアします。【WindowsでもMacでもOK】

ライティングをしていると、自分の書いた文章を途中で移動させたり入れ替えたりする目的でコピペ(コピー&ペースト)を使うことがけっこうありますよね。
でも、コピペって、狭い範囲ならまだしも、かなり長い文の時はスクロールしながらの範囲指定が地味に面倒だったりしませんか?
という訳で、今回はそんな「コピペ」をほんの少しラクにする時短ワザをお伝えします◎。
コピペがラクに素早くできる裏技【Win/Mac共通】

これまでコピペの範囲指定をする時は「最初から最後までスクロールして選択していた」という方もきっと多いはず。
でも、ここで紹介する方法を覚えればコピー&ペーストの範囲指定はもっと簡単になります。
使うのは「Shift」と「クリック」の2つだけ

“ラクなコピペの方法”で使うのは、「Shiftキー」と「クリック」だけ。早速その方法を説明していきます。
この方法は本当に簡単で、
①コピペしたい文章の「一番最初の文字(一文字目)」をクリックする
②コピペを終わりたい「一番最後の文字」の上でShift+クリックを押す
これだけ。
始まりはクリックだけ、最後はShift+クリックというシンプルな2STEPです◎。
「単語だけ」「一段落だけ」の選択もすごく簡単!

上で紹介した方法はどちらかと言えば長文のコピペの範囲指定に使うと便利な方法。
この項目では、長文ではなく「一単語」もしくは「一段落」という短い箇所をサクッと範囲指定したいときの方法をお伝えします。
その方法は、
①「一単語」を範囲指定したい場合…コピーしたい単語の上でダブルクリック
②「一段落」を範囲指定したい場合…コピーしたい段落の上でトリプルクリック
と、こちらもとても簡単。
単語1つならクリック2回、段落1つならクリック3回と覚えましょう。
WindowsでもMacでも使えるコピペは便利

今回のテーマは「簡単&時短なコピペの方法」でした。
「コピペ」という事で比較的地味なテーマではありますが、ライティングをする場面でもそれ以外でも、覚えておくとちょっとした時短になるだけでなく、作業も快適になると思います。
ライティングは文章を早く書くことも大切ですが、無駄な時間をカットしてトータルでの時間を早めるためにはこういった細かな部分の工夫も見逃せません。
アレコレ小ワザを駆使して“サクサク稼げるライター”を一緒に目指しましょう◎。
編集後記
今回の画像は「ヒッピーのロードトリップ」がテーマです。
4コマ漫画のような感じでヒッチハイクして車に乗り込んで宿に着くまで…のストーリーを持たせた画像選びをしてみましたが、選んでいて楽しかったです。
記事と無関係の画像や一連のストーリー性を持たせた画像は誰かから依頼を受けて記事作成する際には使うことが難しいので、自分のブログではやりたいようにやってみました(笑)。
クラウドワークスで 「都道府県」は明かすべき? 【実体験から回答します】

クラウドワークスでは自分の居住地域を「表示する」「しない」をクリック1つで簡単に変更することができます。
これまでこの機能について深く考えず“なんとなくの気分”で表示のONとOFFを繰り返してきましたが、ある出来事を機にこの機能を「意外と重要かも?」と考えるようになりました。
今回はそう感じた経緯について話しつつ、居住地域を表示することのメリットとデメリットについて考えていきたいと思います◎。
- クラウドワークスでは居住地(都道府県)を公開できる
- 公開/非公開の画面表示はこんな感じ
- 海外居住の場合は「棒線(-)」で表示される
- 居住地の設定が重要だと気付いた話【地震を経験して】
- 居住地を公開することのメリットとデメリット
クラウドワークスでは居住地(都道府県)を公開できる

クラウドワークスでは自分のプロフィールに居住地域(都道府県)を表示するかどうか自由に決めることができます。
なお、この操作はクリック1つで簡単に変更できるのでその時の気分や状況に応じてマメに切り替えを行うことも可能です。
私がこれまでに見た感じでは「居住地を明かしているユーザー」の方がやや多いものの、非公開の設定にしているユーザーも3~4割は居るといった印象で決して少なくはありません。
国内は47都道府県から選択できるが、海外は国が選べない
クラウドワークスの「居住地域」は日本国内の47都道府県から選択するか、海外であればざっくりと「海外」という選択しかできません。(国の指定ができない)
そのため、海外の場合はどの国に住んでいても表示は「海外」となります。
公開/非公開の画面表示はこんな感じ
この下に貼る画像はクラウドワークスで人材を募集しているクライアントのプロフィールページです。
ワーカーであってもクライアントであっても居住地を公開・非公開した時の画面表示は同じなので、ここでクライアントの画像を借りて表示例を確認してみましょう。
なお、「居住地を公開する」を選んだ場合でも公開されるのは都道府県までで、それ以上の詳細は明かされません。「公開しない」を選んだ場合に関してはその部分が棒線(-)で表示されます。
居住地を公開した場合

居住地を公開しなかった場合

海外居住の場合は「棒線(-)」で表示される
クラウドワークスのユーザーには海外在住のワーカー、クライアントもいます。
海外で暮らしている場合は「海外に居住」とチェックするボックスがプロフィールページにあるので、任意でそこにチェックを入れます。
その部分にチェックを入れても入れなくても海外在住の場合は必ず「居住地が非表示(-)」になるので、じゃぁチェックを入れることに何の意味があるの?と思うかもしれませんが、意味はきちんとあります。

「海外居住」にチェックを入れておくと検索されやすくなる
上の説明を読んで、プロフィール編集画面で「海外に居住」にチェックを入れても結局は“非公開の棒線(-)”になるなら意味がなくない?と思った方も多いかもしれません。
実は、海外居住者はプロフィール上ではその事が明かされなかったとしても、クライアントが「海外在住者に絞ってワーカーを検索した場合」、チェックボックスにチェックを付けていた人に関してはきちんと引っかかる仕組みです。


例えば、クライアントが「海外暮らしの経験がある人にコラムを書いてほしい」「現地で生活した経験がある人に翻訳を頼みたいな」ということで大勢のワーカーの中から依頼する人を探す場合に、「海外に居住」にチェックが入っていれば自分に声がかかる可能性が出て来るという事です。
ワーカーの検索は「フリーワード(任意の言葉での検索)」でも行えますが、それだとあまりにも非効率すぎるので多くのクライアントはまずクラウドワークスが事前に用意したタグ(海外居住など)から検索する傾向にあります。
海外在住者が自分をアピールするには?
先でも説明したとおり、海外居住の場合、プロフィールには「居住地域」が表示されません。
そのため、「海外に住んでいることをアピールするには」自分のプロフィールに言葉でそのことをしっかり書き込む必要があります。

例えタグで「海外に居住しています」のマークが付いていても、それが一体どこの国で何年住んでいるのか、現地の言葉がどの程度話せるのか、その言葉を使ってどのような仕事ができるのか(翻訳や通訳など)…の詳細が分からなければクライアントはあなたに仕事の依頼のしようがありません。
そのため、海外に居住していてそれにまつわる仕事がしたいと考える場合は、自分のプロフィールにもそのことをしっかりと盛り込みましょう◎。
居住地の設定が重要だと気付いた話【地震を経験して】

大きな地震からの停電、電話もネットもつながらなくなった
2018年9月、私は現在の居住地である北海道で地震の被害に遭いました。
震度6ほどの大きな揺れが突然きた後、すぐに道内全域が完全に停電になり、その影響で電話もネットも一切つながらなくなりました。(電話会社の基地局も停電でストップ)
私はこの時期にもクラウドワークスでいくつかのクライアントから仕事を受注していましたが、電話もネットもつながらない状況が何日も続き、「仕事ができないということを伝える連絡の手段すらない」状態でした。(もちろん郵便、宅急便も営業をストップした状態)
・ネット
・電話
・郵便
・飛行機、電車
これらが数日間は止まっていたので、同じ道内で電車で1時間ほどの距離に住んでいる実家の家族とも連絡がつかない状況でした。
復旧後にもらった優しい言葉と思いやり
数日後(3~4日後)にネットが復旧してすぐに現状の報告とまったく仕事ができず納品が遅れることを報告したところ、私の居住地が「北海道」となっていたので聞かなくても大変な状況にあることは分かっていたと言ってもらえ、納期が遅れることも快く受け入れてくださり、なおかつ「充電したモバイルバッテリーを送ろうか?」とまで言ってくださったクライアントもいました。
たまたま「居住地」を表示していて結果的に良かったのかも、と思った
この時私は「たまたま」居住地を公開していましたが、いつもは高確率で公開していません。(プライバシーを気にする性格なので)
ただ、このことを機に「クラウドワークスで居住地を公開すること」に対して初めてその意味を真面目に考えるようになりました。
災害もそうですが、事件や事故など
居住地を公開することのメリットとデメリット
「校了(こうりょう)」の意味と注意点は?こんな場面で使います【ライター用語】

「校了(こうりょう)」とは、“完璧な状態までチェックが終わっていて公開できる状態にあること”を表す言葉です。
ライターをしているとこの言葉を目にすることはとても多いので、今日はじめてこの言葉を知ったという方はぜひこの記事で意味や使われる場面をマスターしてください◎。
「校了」という言葉を知っていると、相手からの指示や自分が納品した記事が今どの状態にあるのか?もすんなり理解できるようになりますよ。
- 「校了(こうりょう)」とは?
- 記事が「校了」になるための注意点 2つ
- 「校了」が使われるのはどんな場面?
- 校了になった後、ライターは何をするの?
- 「校了」は覚えておくと便利
- 「校了」の意味と注意点のまとめ
「校了(こうりょう)」とは?

原稿がチェックされ公開できる状態にあること
「校了(こうりょう)」とは、原稿のチェックが完璧に終わってもう世に出してもOKな状態という意味です。
朝日新聞が運営するデジタル辞書“コトバンク”で「校了」について調べると、その意味は下記のように記されています。
「校了」はまだインターネットがなかった時代から出版業界、広告業界などで使われてきた言葉ですが、今や紙媒体だけでなくインターネット業界でも広く使われています。
記事が「校了」になるための注意点 2つ
1.改行や写真も完璧に仕上げる

ライターの仕事を始めたばかりだと、「校了」の定義が良くわからず「文章がきちんと書けていればいいんでしょ?」と思ってしまうかもしれませんが、そうではありません。
校了とは、先でも書いた通り「すべてが完璧でそのまま公開できる状態」のことです。
そのため、
- 画像もルールに沿っているか
- 改行の仕方に間違いがないか
など細かな点まで整っていなければ校了にはなりません。
例えば、メディアによっては「肌の露出が多い写真」「いかにも外国人という写真」の使用が禁止されているケースなどもあり、それが守られていなければ修正の対象となります。
また、改行のルールに関しても同様で、「句点のあとは必ず改行」などそのメディアで決められたルールが守られていなければ差し戻しの対象となってしまうので注意が必要です。
2.その他のルールもマニュアルで確認する

その企業によって校了となるための条件には若干の違いがありますが、「一発で校了になるためにも」クライアントから受け取ったマニュアルはよく読み、記事を納品する前にもう一度ルールをきちんと守れているかチェックしてから記事を提出しましょう。
マニュアルを読むのが面倒に感じる人も多いとは思いますが、ルールが守られていないと
- 大幅な修正が発生する
- 何時間もかけて書いた記事が非承認となり報酬が1円も支払われない
という事になりかねません。
私の経験上、多少の時間がかかってもマニュアルを先によく読んで「とにかくルールに従うこと」が結局は一番の時短でした。
私は二度手間が何よりも嫌いなので、新しい仕事を始める際にはメモに守るべきルールを書き出して慣れるまでは目の前の壁に貼ったまま作業しています。
マニュアルも全体で見ると無駄な部分も多いので、「これは書き出しておかないと分からなくなりそう」と思う部分だけを抜き出してシンプルになるようにメモに書き出す感じです。
つまづくたびにマニュアルを開くのが面倒なので、パソコンを触りながら目線を上げるだけで見える位置にメモを貼りだしています。
「校了」が使われるのはどんな場面?

社内でも社外でも「これでOK」の意味で使われる
例えば広告業界であれば自社のデザイナーが作成したデザインを責任者がチェックし、「これで良し」となった段階で“校了”という言葉が使われます。
また、紙媒体やインターネットのメディアでは自社のライターが作成した原稿(記事)を責任者がチェックし、問題なく公開できる状態まで仕上がっていると判断された段階で校了となります。
そのほか、私の場合は過去の勤務先で求人誌にスタッフの募集を出す手続きをした際にも相手(求人誌)からの指示に従い「校了」という言葉を使ったことがありました。
依頼した求人誌のライターさんが求人広告を制作して原稿を見せてくださったのですが、その際に「この状態で求人を載せて問題なければ“校了”と書いてFAXで送り返してください。」と言われ、そのようにしました。
このように、“校了”は社内でのチェックにも使われますし、仕事の依頼を頂いた企業に「これでどうでしょうか?」と作品の仕上がりをチェックした上で「OKサイン」を出してもらう際にも使う言葉です。
校了になった後、ライターは何をするの?

何もしなくて大丈夫です◎
このブログは在宅でライティングをしている方に向けて記事を書いているのでここでは「在宅ライターの場合」をイメージして書きますが、校了になった後、ライターがすることは特にありません。
もしあなたが「校了になった後は自分で記事を公開してください」と指示されているのであればもちろん公開の作業をする必要がありますが、そうでない限り「校了」になった時点でライターはその記事に関する作業は完全に終了となります。
ほとんどのメディアでは公開作業は会社側で行うことが多いため、「校了=もう何もしなくていい」という意味にとらえて問題ありません。
「校了になった記事=もう自分の手を完全に離れた記事」です。
「校了」は覚えておくと便利
必ずしも「校了」という言葉が使われる訳ではないけれど…

その企業によっては記事のチェックが完璧に終わっても「校了」という言葉ではなく「チェックOK」「確認済み」「公開可能」など別の表現を使う場合もあります。
とはいえ、いくつかのクライアントと仕事をするうちに必ず「校了」いう文字を目にしたり、「報酬を支払うので〇日までに校了になった記事の本数を教えてください」などという指示を受けることがあるので、覚えておくとスムーズです◎。
「校了」の意味と注意点のまとめ
【報酬】ライティングで1ヵ月に稼げる金額を知る方法。まずは「時間」を計ってみよう
- 「ライティングでいくら稼げるか?」は最も重要
- ライティングの毎月の報酬って何万円?
- いくら稼げるか知るために「自分の執筆スピード」をチェックしよう
- 文字単価×スピード別「稼げる金額」の目安
- いくら稼げるか知るには「自分のスピードを知る」のが最優先

「ライティングでいくら稼げるか?」は最も重要
在宅でライティングをする上でいちばん気になるのが「いくら稼げるのか?」という事です。
クラウドソーシングサイトでライティングの案件を見ていると「1記事〇〇円」や「文字単価〇円」など、その報酬はバラバラ。
これでは1か月でどれぐらいの報酬を稼ぐことができるのかイマイチ想像がつきにくかったりしますよね。
果たして、ライティングでは1ヵ月にどのぐらい稼ぐことができるのでしょうか?今回は、気になる「ライターの報酬」について経験をもとに解説します◎。
まず理解したい「文字単価」と「記事単価」のちがい

クラウドワークスやランサーズで案件の募集を見ていると必ず報酬額の記載があります。
しかし、その案件ごとに「文字単価は…」「記事単価は…」とバラバラな単位で報酬が記載されていて、最初のうちはこの違いがよく分からないかもしれません。
「文字単価1円」の契約で5,380文字書いた場合、報酬は5,380円になるということね。
例えば1記事2,000円と決まっている場合は、5,000文字書こうが10,000文字書こうが「2,000円の報酬」しか貰えません。
「文字単価」と「記事単価」どっちがお得?

上の説明を読んで報酬が「文字単価」で支払われる場合と、「記事単価」で支払われる場合はどちらがトクなんだろう?と気になった方もいるかもしれませんね。
実は「文字単価」と「記事単価」、どちらがトクとは言い切れません。
例えば同じ「5,000文字で5千円稼げる案件」があったとして、その場合であれば5,000文字を少し超過したとしても超過分までキッチリ支払われる「文字単価制」の方が5,000円ピッタリしか払われない「記事単価制」よりも若干トクだと言えます。
5,000文字の条件でも「5,000文字ピッタリで仕上がる」なんてあり得ないから、はみ出した文字数の分まで報酬が支払われる方がトクだよね~。
でも、「1文字1円の文字単価で5,000文字の記事作成を行う仕事」と「3,000文字で1記事6,000円の報酬がもらえる仕事」であれば明らかに後者(記事単価制)の方がトクですよね。
3,000文字で6千円なら、1文字あたり2円の計算か…!
このように、報酬が文字単価と記事単価のどちらであっても条件のいいもの、悪いものがあるので、報酬の条件をよく読んでからできるだけ損がない形で案件を受注しましょう。
条件が悪い業者ほど話を“盛る”ので要注意

ちなみに案件探しのちょっとした注意点ですが、条件が悪い(たくさんの作業を要求するのに報酬が安い)ところほど上手い言い回しや曖昧な表現を使ってワーカーを募っていたりするのは“あるある”なので、要注意です。
婚活サイトでも「自分に自信がない人ほどプロフィール(話)を盛る」っていうよね…
下の画像は過去に私が短期間だけ稼働した案件の募集文ですが、いざ仕事が始まってみると「1日2記事で月20万」になるような単価の仕事はほぼゼロでした。

また、本気で意味不明な差し戻しが多すぎて1本の記事が校了になるまで大幅な修正が必要になるわ膨大な時間がかかるわで、誰一人として20万など稼げていませんでした。(他のワーカーさんの状況もだいたい分かるシステム)
どうりでいつ見ても募集が出ている訳だ…(笑)。
もちろん良い条件が書かれていて本当にそのとおりであるケースもあるので、最初から“話を盛っているかどうか”を見抜くことは至難の業です。
ただ、その辺は慣れてくると応募後に渡されるマニュアルを軽く読んだ段階で「業務量に対して報酬が安いか?高いか?」の判断がつくようになってくるので(似たような案件を2~3社から受けてみればすぐに分かる)、まずは自分でいくつかのクライアントと仕事をして自分なりに判断基準を積んでいきましょう◎。
ライティングの毎月の報酬って何万円?

同じ条件でも「仕上げるスピードの早さ」で違ってきます!
在宅でライティングをした場合、1ヵ月続けるといくらの報酬が手に入るのかとても気になりますよね。
結論から言うと、一ヵ月にいくら稼げるかは「その人の執筆スピード」や「どれだけの時間を使えるか?」でも大幅に変わってくるので、一概に「いくら稼げます」とは言えません。
例えば同じ「2,000文字で2千円」の案件を受注したとしても、
◆Aさん…幼児を子育て中のお母さん。自由時間がほぼ無く細切れの時間を使っての作業。
一日に1本仕上げるのがやっと…(Aさん)
◆Bさん…専業フリーランスで稼ぐ独身女性。一日の作業時間はまるまる8時間。
一日に6本仕上げられます◎(Bさん)
という違いがあった場合、それぞれの日給(一日に稼げる報酬)はAさんが2,000円、Bさんが12,000円でたった1日でも報酬に「1万円の差」が生じてしまいます。
これを会社員並みの稼働日数である「22日間」続けたとすると、一か月で稼いだ報酬は
◆Aさん… 日給2,000円×22日=¥44,000
◆Bさん…日給12,000円×22日=¥264,000
と、その差は22万円にもなります。
アルバイトと会社員ぐらいの差があるね
上記は単純な例えですが、この他にも例えば育児中のお母さんであれば子供の急な体調不良などでまったく稼働できない日があるかもしれません。
また、同じように1日8時間の作業時間を確保できる人同士であっても、「タイピングが早い人と遅い人」「健康な人と体調を崩しやすい人」など、色々なその他の条件でも1ヵ月で稼げる金額には差が生まれます。
いくら稼げるか知るために「自分の執筆スピード」をチェックしよう

テストライティングを受けて「時間」を計ってみよう
自分がどれだけ稼げそうか?を知るためには、まず何かの案件に応募して「テストライティング」を受けてみるのがいちばん手っ取り早い方法です。
クラウドワークスで興味のある案件を探し、気軽に応募してみましょう♡
中には応募の段階でやや厳しい書類審査があり簡単にテストライティングまで進めないような案件もありますが、大抵はごく簡単な書類審査(プロフィールなどを軽くチェックするのみ)だけですぐにテストライティングの案内が届きます◎。

テストライティング時にはクライアントから「採用後には実際にこの手順で作業してもらいます」というマニュアルが送られてきます。
説明に目を通したら指示されたルールに沿って記事作成をスタートしますが、この段階で「記事を仕上げるまでに何時間かかったのか」をストップウオッチなどを使ってチェックしておきましょう。(メモ用紙に控えてもOKです。)

もちろん最初はまだ慣れないことの連続で長い時間がかかってしまいがちですが、それはそれとして気にせずに「時間を計りながら」作業を進めます。
細切れの作業になったとしても、それも細かくメモしておきましょう。最後にトータルの作業時間を計算するのに必要です。
テスト記事の作成が終わった段階で「トータルで何時間かかったのか」を確認しましょう。

それを元に「何文字を何分で書き上げたか」を調べれば、自分が1,000文字を何分で書き上げられるか?の目安が分かり、どのぐらいの時間で何文字を書き上げられそうか、また、一日でいくら稼げそうか…などの“目安”が見えてくるはずです。
記事は1,000文字、2,000文字…と「1,000文字単位での発注」がほとんどなので、1,000文字をどの程度の時間で書けるかが分かると作業時間の予想をつけやすくなります。
時間を計るのに便利な「ストップウオッチWEB」
ちなみに、私が自分の作業時間を調べる時に使っているのはオンライン上で無料で使えるストップウオッチで、名前はそのまま、「ストップウオッチWEB」です。
こちらのWEBタイマーは面倒な会員登録なども一切なく、ページを開いてすぐ使える事と文字が大きくて見やすいこと、非常にシンプルな操作性が気に入って使っています◎。
お気に入りなどに登録しておけば、パソコンやスマホにもともと入っているストップウオッチを立ち上げて使うよりも早いぐらいで、ストレスがないところがお気に入りです♪
stopwatch.onl.jp
文字単価×スピード別「稼げる金額」の目安

【文字単価0.5円の場合】
【文字単価1円の場合】
「稼げる金額」には文章を考えるスピード、校了の早さも影響する
沈黙のウエブライティング
※普段から知識をちょこちょこ増やしておくと少し違う
crowdworks-maruwakari.hatenablog.com
目標から逆算すると自分に必要な報酬額が見えてくる
いくら稼げるか知るには「自分のスピードを知る」のが最優先

アウトドア系ライティングは「BE-PAL」と「PEAKS」からヒントをもらうとGOOD

行きつけの喫茶店で「BE-PAL」を読んできました
今日のお昼は土曜日ということで『喫茶店(カフェではない)』に行ってスパゲティを食べて来ました。
気付けばもう10年以上、月に1~2回のペースで通っているミートソースがおいしい喫茶店です◎
この喫茶店に行くと新聞や漫画の単行本のほか、いつも最新号の
◆MORE(女性向けファッション誌)
◆SPA!(中高年男性向け?マネー他の情報誌)
◆BE-PAL(キャンプが中心のアウトドア雑誌)
◆MonoMaster(男性向けのモノ系雑誌)
◆ビッグコミック(マンガ雑誌)
なんかが置いてあるのですが、私は注文をして食べ物が席に運ばれてくるまでの間にまず必ずBE-PAL(アウトドア雑誌)を読むことにしています。
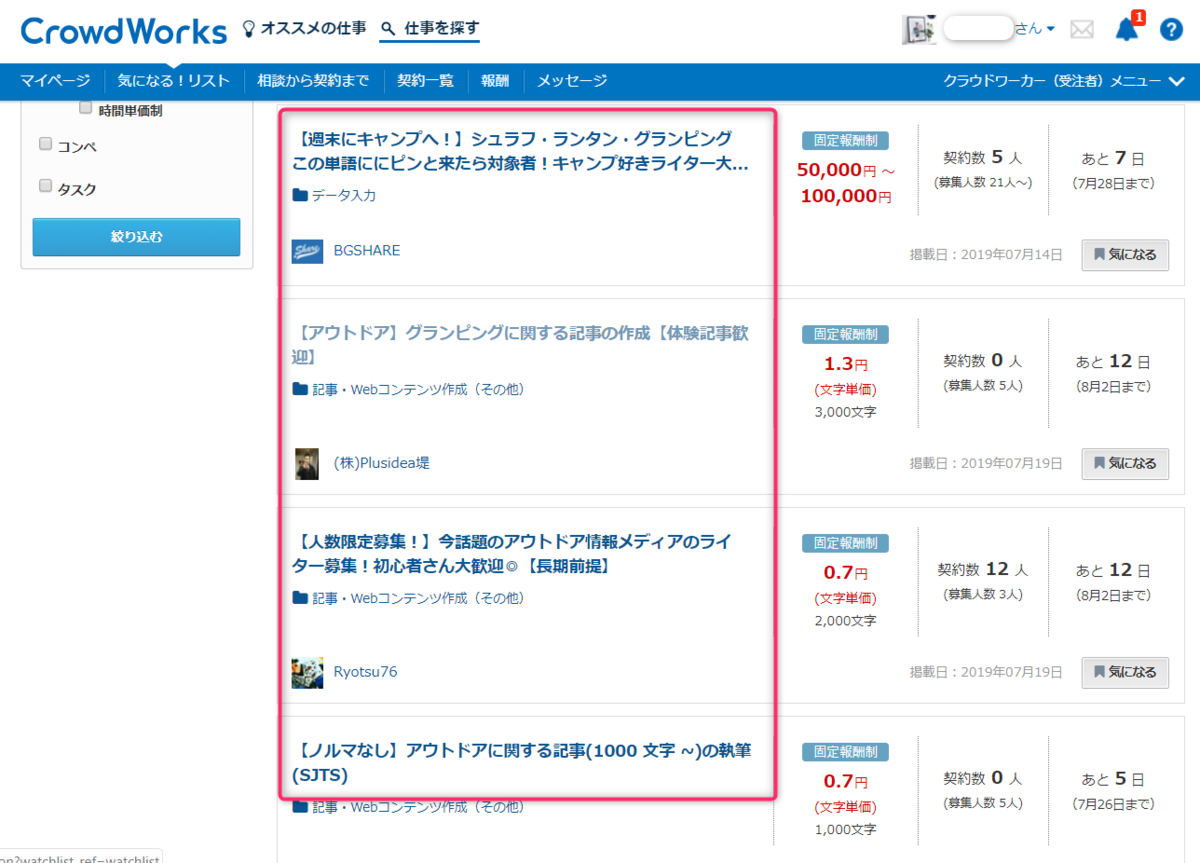
それはなぜかというと、クラウドワークスには『けっこうな確率でアウトドア系のライティング案件があるから』です。こんな感じで。↓

インドア派だからこそアウトドア誌は参考になる

私は基本インドア派で自分からキャンプに出かけたりアウトドア的な行動をすることはありません。
子供の頃から外で遊ぶことが嫌いで、友達に外遊びに誘われると交換条件を出してから相手の希望に応じたりしていました…。(今日は外でいいけど、明日は家ね!みたいな感じで。)
ただ、クラウドワークスではアウトドア系の記事のライターの募集もそれなりに多いので、このジャンルをはずすと受注できる仕事が減るな~というのは前から思っていました。

また、アウトドア系のライティング案件の中には“まぁまぁな文字単価(1.5円など)”のものもあったり、時には「大量発注します」と書かれたものもあったりするんですよね。(=まとまった仕事&まとまった報酬を手にできる)
なので、日頃からお金をかけずに知識を蓄えておいてそのうち難易度低めのテーマからライティングに挑戦してみたい…と思って喫茶店に出かけた時ぐらいはBE-PALを読んでいるという訳です。
アウトドアの知識が無いからこそ「アウトドア誌」は貴重な情報源なんです
喫茶店のマスターからは「(いつもBE-PALを読んでいるので)アウトドアに興味があるんだな~」と思われているかもしれませんね。
リサーチなんて、記事を書く直前にすれば良くない?

確かによほど専門知識が求められる記事でもない限り、記事作成を始める段階で情報をリサーチすれば記事を仕上げることは出来ます。
実際、今ライティングを行っているワーカーさんのほとんどがそのように情報を収集して記事を作成しているのではないでしょうか?
ただ、これまでの経験で私は 「普段から多少でも知識があるテーマはグッと書きやすくなる」という事を身をもって実感しています。
そのため、“少しでもラクに記事を書くために”普段からちょこちょこと色々な情報を頭の片隅に置いておくようにしています。
簡単に言うとラクがしたいんです…(笑)。
普段から少しずつ情報を仕入れておくのは“ラクをするための下準備”です。
たまの外出で5分や10分情報を仕入れたところでどれだけ役に立つのやら…という感じもありますが、「塵も積もれば山となる」という事で、お金と同じようにほんの少しずつでも知識の“チリツモ”を増やしていこうと思っています。
最新号のBE-PALを読んで「いいな」と思った物

今日読んだBE-PALは愛犬と一緒に川下りを楽しむ男性のレポート記事が何ページにもわたって掲載されていて読み応えがありました。
愛犬は確か7歳のボーダーコリーの女の子でしたが、飼い主の男性と一緒に海や山など色々な場所を旅しているという事で、川下りも楽しんでいる様子が写真から伝わってきました◎。
また、アウトドアで役立つグッズの紹介ページには複数の商品が詳しい説明とともに紹介されていましたが、その中で私が「いいな」と思ったのはモンベルの「カモワッチテンチョ」とマウンテンハードウェアの大きなザック。
例えば、いま私が「キャンプで使いたい道具10選」という記事を作成するとすれば、間違いなく上記の2アイテムは含めて記事を書くと思います。
BE-PALは私のように普段はインドア派でアウトドアの知識がない人間でもサクサクと楽しんで読み進められるような紙面構成になっていて、いつも読んでいて楽しいです。
全ページのに文章を完全に読まずとも写真を見るだけで内容が理解できることも多く、「視覚を使って」スイスイ読める点が好きなポイントです。
BE-PALには公式サイトもあり、雑誌を購入する前にまずこのサイトを見るだけでもBE-PALの世界観が伝わって楽しめますし、キャンプや外遊びのお役立ち情報などもあって参考になります。
www.bepal.net
アウトドア系メディアの記事を書いたり、ネタ出しや構成づくりをする際には、BE-PALのサイトを見ると助けになるはずです。
なお、BE-PALの付録は毎号のようにマムートやモンベル、チャムスなど有名アウトドアメーカーとのコラボであることが多く、気付いた時には完売していることも少なくありません。
内容もそうですが、特に付録目当ての場合は急いで入手することをおススメします。
雑誌の記事は運が良ければ図書館や喫茶店で見ることがでできますが、「付録」はメルカリなどで買ったりしないと二度と手に入りません。後から付録だけ買うのも地味に面倒なので早い段階で購入するのがおススメです。
キャンプ、フェスなら「BE-PAL」、登山なら「PEAKS」がイチオシ

アウトドアジャンルの記事作成、構成づくりなどをする際に見ると役立つサイトはBE-PALだけではありません。
BE-PALはキャンプや川遊び、フェスなど主に「平地(標高が低い場所)での遊び」に特化した媒体ですが、逆に「登山の情報」となると、オススメは“PEAKS(ピークス)”という雑誌です。
PEAKSは「山頂」という意味を持つ単語ですが、その名の通り登山に特化しているのがPEAKSの特徴。
PEAKSと同じ出版元から発売されているアウトドア系雑誌には「ランドネ」「フィールドライフ」などがありますが、「ランドネ」は山登りやキャンプ、ピクニックなどを比較的ライトに楽しむ女性向けの雑誌で、「フィールドライフ」はキャンプやハイキングがメインの雑誌。
「本格的な登山の情報誌」となるとPEAKSが非常に優秀です。
PEAKSは私の家族が毎号購入しているのですが、雑誌というよりもはや「図鑑」「専門書」のような完成度で、月刊誌であるにも関わらず情報が濃く、一体どうやって毎月あの情報量をまとめているのかと不思議になるほどです。
PEAKSは高画質なグラフィックも紙面にふんだんに盛り込まれており、インドア派の私でもまず視覚で魅了されます。
また、登山用ギアの解説も非常に詳しく、毎号読んでいると山のようにある登山用品の中からどれを購入すべきか、家から一歩も出ずにして意思決定が行えるほどの威力があります。
PEAKSにはランドネ、フィールドライフと合同で運営する公式サイト“シェアザマウンテン”があり、こちらのサイトも(PEAKS本誌の情報量には負けますが)「山の楽しみ方」や「アウトドアで作れるレシピ」などを見ることができます。
アウトドア系の記事は「BE-PAL」「PEAKS」を参考に

◆川遊び、フェス、キャンプ…BE-PAL
◆本格的な登山…PEAKS
『改行』に見る5年前と今の違い。【モバイルフレンドリー】
「改行」の歴史、今と5年前の違い

私はこの5年で複数のウェブメディアでのライティングを行ってきましたが、ライティングのルールも5年前と今ではけっこう違う部分があるなぁ…と日々実感しています。
「分かりやすく伝える」「適度に画像を盛り込む」など、基本的な部分はもちろん変わっていませんが、“改行のルール”はこの5年で何度もレギュレーションの変更がありました。
今回は、この5年でウェブ記事の改行の仕方がどのように変わったかを「改行」とは切っても切れない縁の「モバイルフレンドリー」という言葉の解説も挟みながら簡単に振り返りたいと思います。
5年前は「パソコンから見た状態」が重視されていた

5年ほど前(2014~2015年あたり)は、今に比べるとまだスマホのユーザーが少ない時代でした。
そのため、ウエブメディアの記事を閲覧するデバイスとしてどちらかというとパソコンが重要視されており、まず最初に「パソコンからの読みやすさ」があった上で、その次に「スマホからの読みやすさ」が考えられる傾向にありました。
しかしその後スマホのユーザーがどんどん増え、ネットを見る時に使うデバイスとして「パソコンよりもスマホの方が多い」と答える人が増えてから各メディアはこぞって“モバイルフレンドリーなサイト”を目指し始めました。
平成30年(2018年)に公表された総務省の調査結果を見ると、2016年と2017年の2年を比較しただけでもスマホからのネット閲覧者がグッと増えていることが分かります。

出典:総務省 平成30年版 情報通信白書 インターネットの利用状況
この結果を受け、ウエブメディアは「スマホから見た時に読みやすい文の長さ」「画像の大きさ」「見出しの文字数」などを意識し、“改行”に関してもスマホからの見え方を重視した方法に変わって行ったのです。
「モバイルフレンドリーであること」はGoogleから好かれるためにも必須

先で書いた「モバイルフレンドリー」という言葉を近年よく耳にするようになった…という方も多いのではないでしょうか? それもそのはず。
ウエブメディアの記事を作成する際にはその記事が検索上位に表示されるよう、“Googleに好かれるための条件”を満たす必要がありますが、2015年4月からGoogleで検索上位に表示されやすくなるための条件として新たに「モバイルフレンドリーであること」という条件が追加されました。
「モバイルフレンドリーであること」と「改行」には深い関係があるので、ここではまずモバイルフレンドリーな状態とはどのようなことを指すのかをチェックしてみましょう。
モバイルフレンドリーとは?

モバイルフレンドリーとは、簡単に言えば「スマホから見やすい状態のサイトである」ということ。
スマホから閲覧した時に文字が大きすぎたり小さすぎたり、文やサイト全体のデザインが画面からはみ出して見切れてしまっていたり、リンクとボタンの間隔が近すぎて意図しないボタンを誤って押してしまったり…という「不便さ・不快さ」を感じさせないストレスフリーなサイトになっているか?ということです。
2015年4月21日以降、Googleから“モバイルフレンドリーではない”と判断されたサイトは自動的に検索順位が下げられる仕様に変更になったため、各ウエブメディアでは「改行」に至るまで工夫をこらして検索順位が下がることを避けている状態です。
モバイルフレンドリーさが問われるのは「スマホからの検索だけ」

モバイルフレンドリーであるか、ないかでGoogleの検索順位の表示に変動があることは先でも書きましたが、これはあくまでも「スマホで見た場合の検索順位」だけが対象なので、パソコンから検索した場合の順位に「モバイルフレンドリーさ」は直接影響しません。
しかし、パソコンよりもスマホでネットを見ている人が多い現状を考えると、「スマホからのアクセス」を意識したサイト構成にしておいた方がより多くのユーザーの満足を引き出せることは間違いありません。
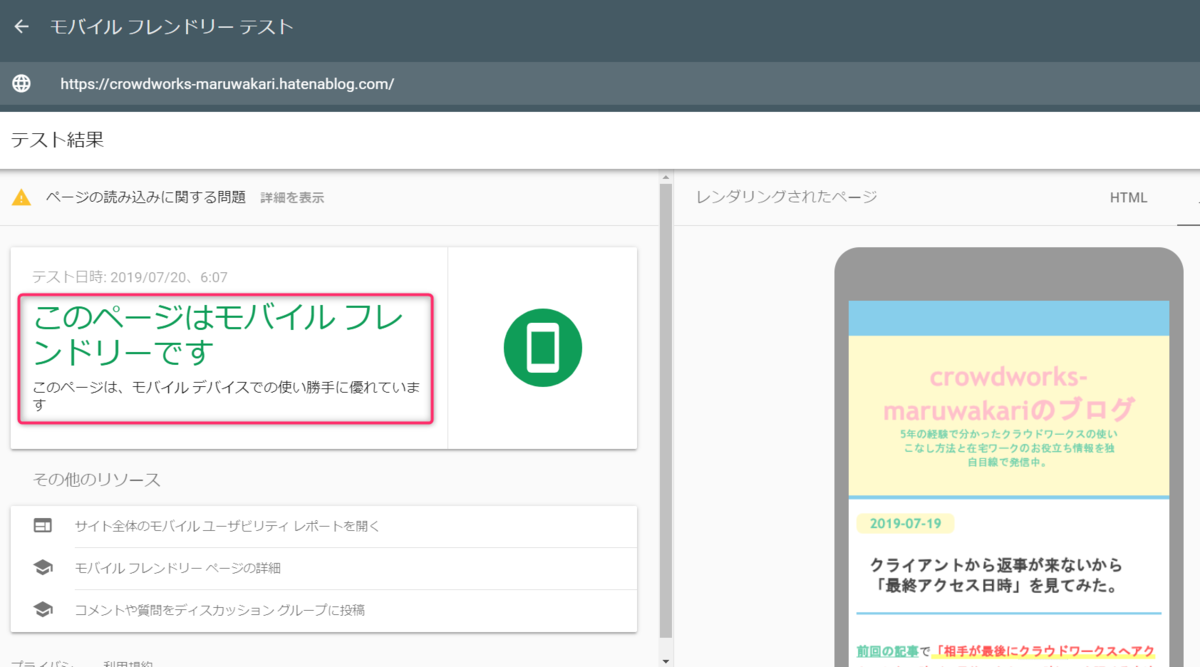
Googleの「モバイルフレンドリーテスト」を受けてみよう!

もしあなたが個人のブログなどを運営している場合は、いちどそのサイトがモバイルフレンドリーかどうかをGoogleでテストしてみることをおススメします。
モバイルフレンドリーかどうかのテストは、下記のリンクに飛びチェックしたいサイトのURLを入力することで簡単に受けることができます。
もし対象のサイトがモバイルフレンドリーではなかった場合でも「どこを改善すると良いか」のアドバイスがもらえるので、利用者にはプラスしかありません。
テストは無料なうえ、膨大な量の記事があるサイトでも判定までの所要時間が1分ほどと非常にスピーディーです◎。
モバイルフレンドリーテスト【Google公式】
5年前と今の改行の違いを比べてみよう

同じ文を5年前の方法と今の方法で改行して比較してみよう
5年前と今では、同じ文章でも「改行の仕方」に違いがあります。
5年前はざっくり言うと「パソコンからの見やすさを意識した改行」で、現在の改行は「スマホからの見やすさを意識した改行」。
この2つの違いを同じ文で改行の仕方だけを変えて見比べてみましょう。
5年前の改行(パソコン向けの改行)
※文章の中身は読まなくて大丈夫です。青字の文章の“改行の雰囲気”だけざっと確認してください。
「クラウドワークス」は日本最大級のクラウドソーシングサイト。たくさんの人がクラウドワークスを通じて在宅で仕事をしています。クラウドワークスにはライティングやプログラミングだけでなく、在宅でできる事務の仕事もあります。フルタイムで稼働したい人も、会社から帰った後に少しだけ稼働したい人も、クラウドワークスで自分に合った在宅ワークを見つけましょう 。
また、クラウドワークスには時給制の仕事がある点もポイント。
クラウドワークスは2013年から大手検索エンジンであるヤフーが運営する「Yahoo!クラウドソーシング」とも連携しており、双方の強みを活かした“場所にとらわれない新しいワークスタイルの提供”を目指しています。
パソコンを意識して改行する場合は文章をある程度続けて書き、「そろそろ長すぎるかな?」と思ったところや意味が変わる部分で改行する。
感覚としては(パソコンから見た状態で)3~4行ごとに改行するような感じ。
基本的に細かすぎる改行はしません。
★5年前はこのスタイルが主流
現在の改行(スマホ向けの改行)
※文章は読まなくて大丈夫です。青字の文章の“改行の雰囲気”だけざっと確認してください。
「クラウドワークス」は日本最大級のクラウドソーシングサイト。
たくさんの人がクラウドワークスを通じて在宅で仕事をしています。
クラウドワークスにはライティングやプログラミングだけでなく、在宅でできる事務の仕事もあります。
フルタイムで稼働したい人も、会社から帰った後に少しだけ稼働したい人も、クラウドワークスで自分に合った在宅ワークを見つけましょう 。
また、クラウドワークスには時給制の仕事がある点もポイント。
クラウドワークスは2013年から大手検索エンジンであるヤフーが運営する「Yahoo!クラウドソーシング」とも連携しており、双方の強みを活かした“場所にとらわれない新しいワークスタイルの提供”を目指しています。
スマホを意識した改行では「。」の後に必ずエンターを1回だけ押して改行し、2文(文のかたまりが2つ)続いたらエンターを2回押して空白を開けた改行をする。
スマホの方が短く(細かく)文章を切っていく感じがあります。
★現在このスタイルが主流
少数派だが、「とても短い改行」を採用しているサイトもアリ

現在はスマホからの読みやすさを意識した改行がオンラインメディアの主流であることを書きましたが、そのサイトによっては“とても短い改行”が許可されている場合もあります。
「とても短い改行」はみなさんも個人的なメッセージのやりとりやブログ、ウエブメディアなどで一度は見たことがあると思いますが、その方法でさきほどど同じ文を改行した場合は下記のようになります。
とても短い改行(少数派の改行)
※文章は読まなくて大丈夫です。青字の文章の“改行の雰囲気”だけざっと確認してください。
「クラウドワークス」は
日本最大級の
クラウドソーシングサイト。
たくさんの人が
クラウドワークスを通じて
在宅で仕事をしています。
クラウドワークスには
ライティングや
プログラミングだけでなく、
在宅でできる
事務の仕事もあります。
フルタイムで稼働したい人も、
会社から帰った後に
少しだけ稼働したい人も、
クラウドワークスで
自分に合った
在宅ワークを見つけましょう 。
また、クラウドワークスには
時給制の仕事がある点もポイント。
クラウドワークスは2013年から
大手検索エンジンであるヤフーが運営する
「Yahoo!クラウドソーシング」
とも連携しており、
双方の強みを活かした
“場所にとらわれない
新しいワークスタイルの提供”
を目指しています。
とにかくスマホのことだけを考えて短く区切った改行。
状況によっては見やすいケースもあるかもしれませんが、この改行を採用しているメディアは少数派です。(パソコンからのユーザーが極端に見づらくなるため)
モバイルフレンドリーにすると言っても、それは「パソコンからの閲覧者を完全に切り捨てること」ではありません。
スマホからの見やすさはもちろん大切ですが、100%スマホの事しか考えないのもパソコンからアクセスするユーザーに優しくないと言えるでしょう。
★このスタイルはウエブメディアではまだレアです
時代によって「改行」は変わる
今回はこの5年での“改行”の変遷について見てきました。
この記事を書いている今は2019年7月ですが、今後もGoogleのポリシーが変更になったり、新しいデバイスが誕生するなどがあるたびにウエブメディアの記事の改行の仕方もそれに伴ってどんどん変わって行くことが見込まれます。
なお、今回の記事でも触れたGoogleのモバイルフレンドリーテストですが、念のため私が運営しているこのサイトをチェックしてみたところ合格でした◎。

このブログは現時点でまだ始めて3~4日目なので、これからどんどん改善していかなければいけませんが、とりあえずまだ1週間未満ということで、今日はこれで良しとします(笑)。